Actualmente el móvil supera al ordenador como dispositivo principal de acceso a Internet en España. El 40% de los usuarios utilizan el móvil para acceder a internet y el 32% el ordenador. Es evidente que los dispositivos móviles han modificado tanto los hábitos de consumo de contenidos online como el modo en que éstos contenidos son diseñados por marcas, empresas y entidades. Tanto es así que ha surgido el concepto del Mobile First, una evolución del Responsive Web Design en el cual se prioriza la gestión del contenido en móviles antes que en el resto de dispositivos electrónicos. ¿Aún no estás familiarizado con estos conceptos? ¡Pues sigue leyendo ya que es algo que como profesional necesitas dominar! Vayamos paso a paso.
El impacto de los cambios en los hábitos de consumo
Gracias a las nuevas tecnologías de la información y la comunicación, el consumidor se ha transformado en prosumer, ya que ahora no solo consume sino que también produce contenido.
Ya no se establece una comunicación unidireccional entre marca – consumidor sino que el prosumer lejos de quedarse impasible ante el contenido y la información a los que está expuesto; los comenta, los modifica, los cura (ejerce de Content Curator) o crea de nuevos por sí mismo.
Además el prosumer ya lleva en su ADN el hecho de ser un usuario multitasking y multipantalla; es decir, que tiene la capacidad de focalizar la atención en dos fuentes informativas aunque el impacto eficiente del input del contenido de los diferentes medios no existe como tal, ya que el ser humano solo puede focalizar una escucha y atención a un único input, por tanto tiene la necesidad de ir turnando su atención (por ejemplo mirar un programa de televisión mientras lo comentas por whatsapp con un amigo). En el momento de redactar un mensaje es muy probable que se pierda información procedente de la pantalla del televisor.
Si atendemos a la evolución sobre cuál es el dispositivo que los usuarios emplean con mayor frecuencia para acceder a contenido web, nos podemos ayudar con esta infografía de SmartTravel.news que hace una comparativa de cómo ha cambiado la manera de consumir contenido web, entre los años 2015-2017.

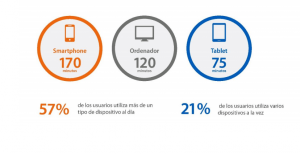
Además, si nos fijamos en esta infografía del informe Ditrendia Mobile 2017, vemos que la media de consumo de los dispositivos móviles es de 170 minutos al día, el ordenador 120 minutos y las tabletas 75 minutos.

Esta tendencia no es de extrañar ya que el móvil es el medio social por excelencia: se estima que el 91% del acceso a internet desde el móvil es para llevar a cabo actividades en diferentes redes sociales mientras que en el resto de “pantallas” la cifra desciende al 79%. Esta modificación de los cambios de hábito ha supuesto una evolución del planteamiento de la experiencia de usuario desarrollada por las marcas.
Mobile First para mejorar la experiencia del usuario
A medida que el panorama digital se hace más complejo, es necesario cambiar las estrategias para poder diseñar experiencias que se adapten y funcionen en toda la gama de dispositivos digitales, y con los conceptos de Responsive Design y Mobile First se puede innovar en muchos sentidos.
Lo más habitual en una marca o empresa es llevar a cabo el procedimiento del Responsive Web design (diseño web adaptativo) que consiste en adaptar la arqueología del contenido de una página web tal y como la puedes visionar desde un ordenador, a dispositivos electrónicos de menores dimensiones como tablets o móviles.
Aunque Luke Wroblewski dio un paso más allá y desarrolló la filosofía del Mobile First en la cual se prioriza la experiencia móvil del usuario. Primero se realiza el prototipo de diseño web para los móviles y luego se extrapola a los demás dispositivos adoptando la cultura de trabajo agile, ya que se optimizan tiempos de adaptación debido a que se parte de una arqueología de información simple hacia otra más compleja y se focaliza la atención en el contenido relevante (con lo que la web para formato ordenador también sale ganando).
Con esta filosofía se trata de llegar a más personas, y también tiene como uno de sus objetivos centrar el contenido del diseño en algo básico y funcional, ya que cuando perdemos el 80% de la superficie de pantalla aquello que debemos priorizar y optimizar es el contenido relevante. Además piensa que la simplicidad es una macrotendencia que se extiende a los ámbitos del diseño gráfico y del Marketing Online.
Este desarrollo no va solo encaminado hacia la simplificación del trabajo del diseñador, sino que la intencionalidad es la mejora de la experiencia del usuario.
Si tienes una marca, una empresa o simplemente generas contenido propio por placer, tienes que conseguir captar la atención de tu audiencia ¡Y ésta se encuentra mirando un pequeño dispositivo móvil que además se utiliza en un contexto on-the-go! Es decir; mientras la persona se está desplazando o realizando alguna actividad fuera del hogar o el trabajo: comprando, en el metro, en el tren o andando.
Mobile First, ¿cómo mejorar el posicionamiento?
Otro factor muy importante y que debemos tener en cuenta es el posicionamiento. Actualmente Google considerará siempre, como primera opción, la versión móvil de un sitio a la hora de posicionarla. Esto quiere decir que si la parte móvil está bien optimizada, ambas partes, saldrán ganando en posicionamiento.
Tener un sitio web mobile friendly, es decir, adaptado a dispositivos móviles, puede significar una gran diferencia en tener buen posicionamiento y ser top en SERPs. De esta manera, todas las tareas que hagamos para mejorar ese aspecto, estarán afectando directamente a nuestro posicionamiento.
El mobile friendly nos da las claves para mejorar nuestro sitio web.
#1. Optimización del contenido para móviles
Esto hace referencia a los tiempos de carga, la experiencia de la navegación, el tamaño de las imágenes y el contenido, etc.
#2. Usar imágenes de alta calidad
Cada vez los móviles poseen resoluciones más altas, y tener imágenes de mala calidad y que no sean de alta definición pueden verse borrosas.
#3. Tamaño fuentes y botones
El tamaño de las fuentes y los botones tienen que ser de un tamaño considerable, para que el usuario puede leerlo sin necesidad de hacer zoom.
#4. Evitar software poco común como flash
Existen algunas tecnologías que en cuanto a SEO no son muy recomendables y generan diferentes problemas a la hora del posicionamiento de la web.
#5. Reducir el tamaño o peso de todo el contenido web
Para Google la velocidad es un factor muy importante, pero también para los usuarios. En este enlace puedes ver cómo comprimir el contenido de tu web.
#6. Ten en cuenta los formularios
Si tu web dispone de formularios, asegúrate que pueden rellenarse de forma sencilla sin tener que hacer zoom o clickar otro botón sin querer.
#7. Pop ups, cuidado con su uso
Hace un tiempo que Google ha empezado a penalizar todas aquellas webs que utilizan pop ups demasiado grandes en navegación móvil que interfieren con la visualización normal del contenido.
#8. Contenido adaptable a cualquier dispositivo
El contenido de tu web, debe poder adaptarse a los distintos dispositivos y plataformas, para mejorar nuestro posicionamiento y aumentar la experiencia del usuario.
¿Quieres crear un prototipo diseñado de forma ágil centrado en la experiencia del usuario y saber optimizarlo en base a el análisis y sucesivas iteracciones?, te recomendamos el Master en Marketing Digital y Publicidad en Redes Sociales donde aprenderás a controlar, medir y mejorar las inversiones de la empresa.
Artículos relacionados que te pueden interesar:


5 respuestas a «Qué es el Mobile First y cómo funciona»
Muy interesante el artículo. Gracias!
[…] Qué es Mobile First y cómo funciona […]
[…] Qué es el Mobile First y cómo funciona […]
[…] de 1MB, ofreciendo una experiencia veloz para los usuarios. Esto aporta una gran ventaja al mundo mobile-first al que nos […]
[…] de 1MB, ofreciendo una experiencia veloz para los usuarios. Esto aporta una gran ventaja al mundo mobile-first al que nos […]